2022
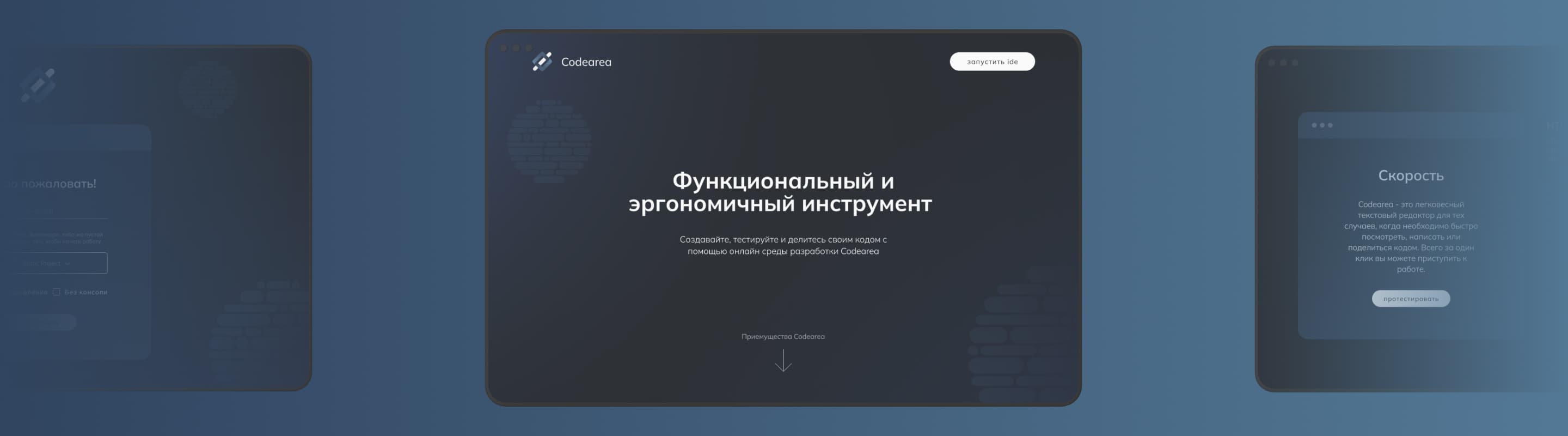
Codearea
Данный проект разрабатывался для внутренних нужд нашей команды, однако почему бы хорошему решению не увидеть свет. Codearea - инструмент для проведения интервью или же быстрой разработки "на ходу".
цель.
Целью разработки данного сервиса стала потребность в удобном инструменте для проведения технического интервью с кандидатами. Решения, которые предлагает рынок, на текущий момент не соответствовали нашим пожеланиям, а именно цене/стабильности/возможностям. Так как мы разработчики, было принято решение разработать сервис самим, а заодно приобрести крутой опыт и новые компетенции.технологии.
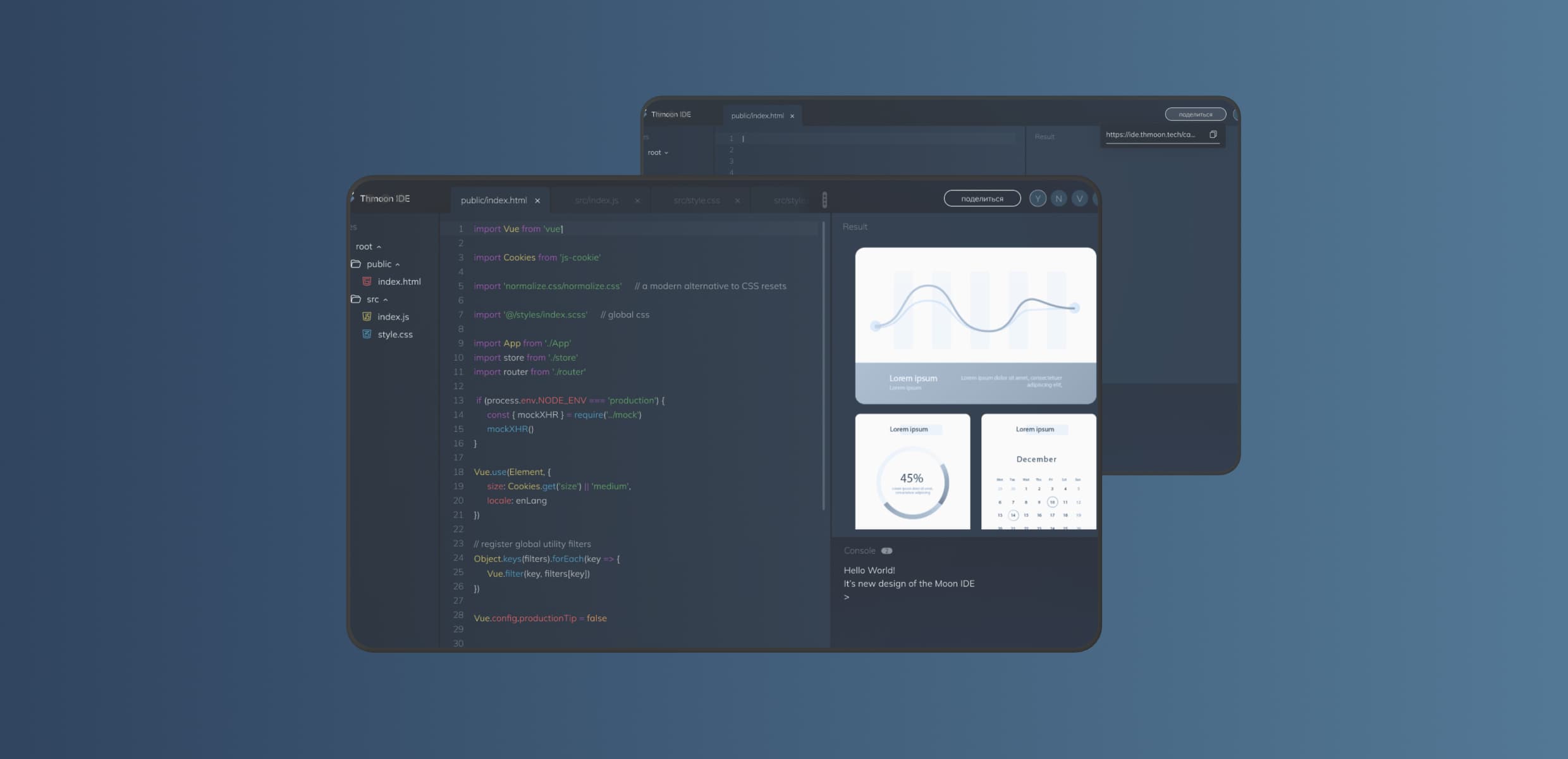
Использовалась классическая связка React Typescript. Для реализации режима онлайн работы у нескольких пользователей одновременно использовалась технология WebRTC. С помощью библиотеки Monaco, организовали процесс написания кода, максимально похожий на самостоятельную IDE.
react
typescript
styled-components
monaco
web rtc
nest.js
mongodb
mongoose
docker
проектирование.
В рамках проектирования ключевой задачей было проверить MVP версию. Мы разработали исключительно ядро программы и проверили его в реальных интервью, после было принято решение спроектировать дизайн и доработать ряд фичей.процесс.
Процесс разработки был довольно классический, единственное что его отличало - это реальные тесты на реальных собеседованиях, по сути в середине разработки. Также был произведен ряд технологических ресерчей в рамках интеграции и разработки на Monaco и Web RTC. Но это не конец, мы планируем дальше развивать проект, подключать другие полезные фичи для проведения интервью и интегрировать в него другие технологии.команда проекта.
Руководитель проектаАвдеев Ю.В.Руководитель технологийОганесян Р.Р.
Разработка
Комаров В.В.
Болонин Д.Ю.
Гусятников Д.К.
результат.
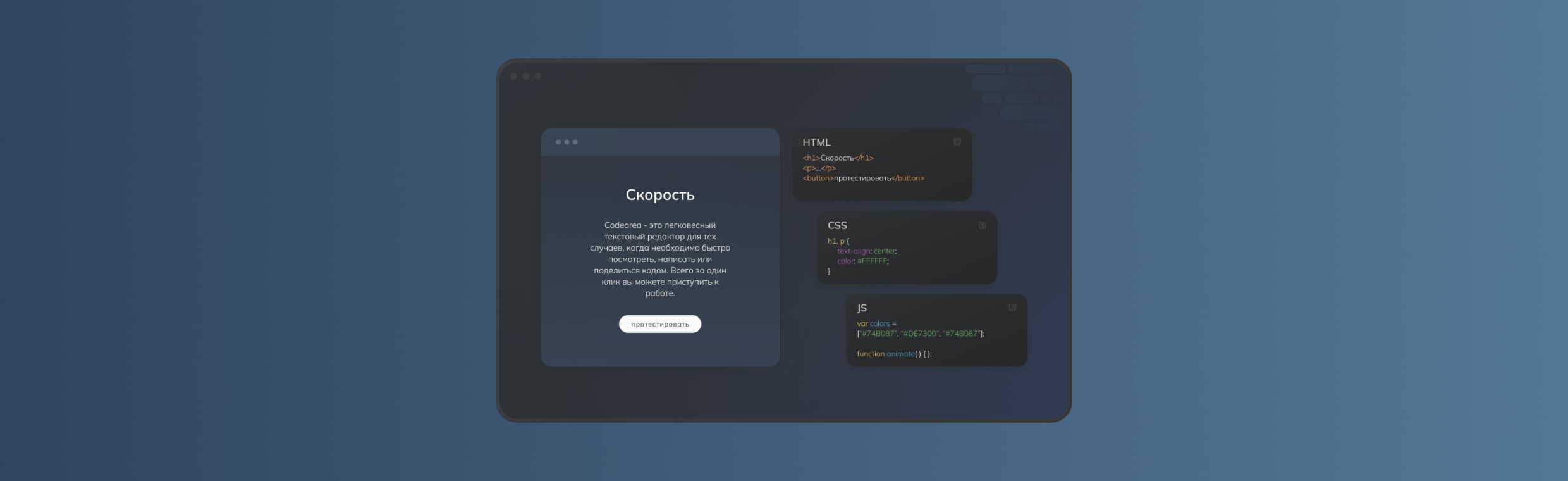
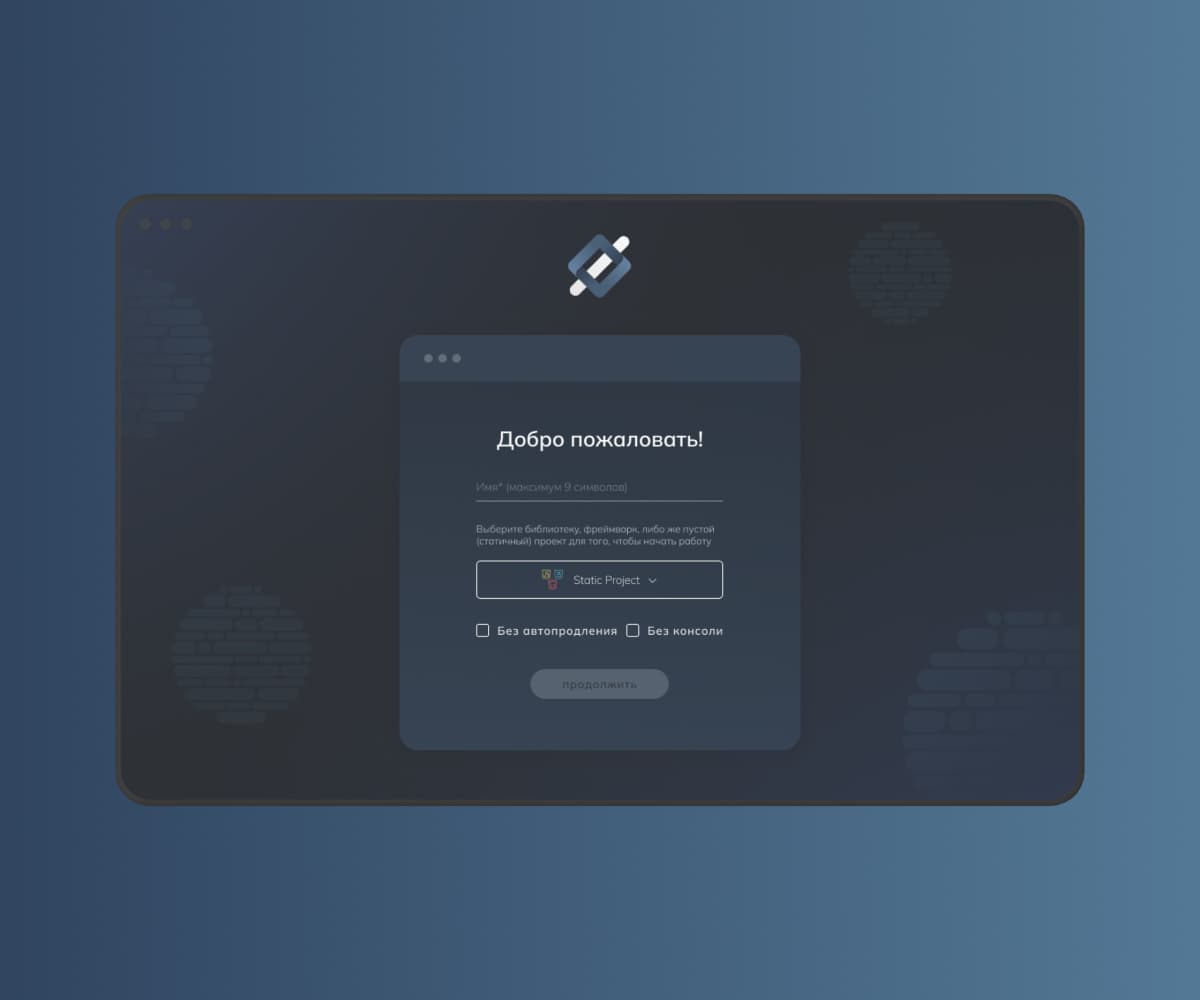
СкоростьПриложение позволяет буквально в 2 клика создать и организовать рабочее пространство под ваши нужды, без установки дополнительного программного обесепечения.
ОнлайнВы можете проводить live-codding, или же проводить интервью, все участники комнаты будут наблюдать за этим.
РазвитиеReact и Vanilla js это только начало, мы планируем продолжить интеграцию различных технологий в данную систему, для того чтобы любой мог ей пользоваться.
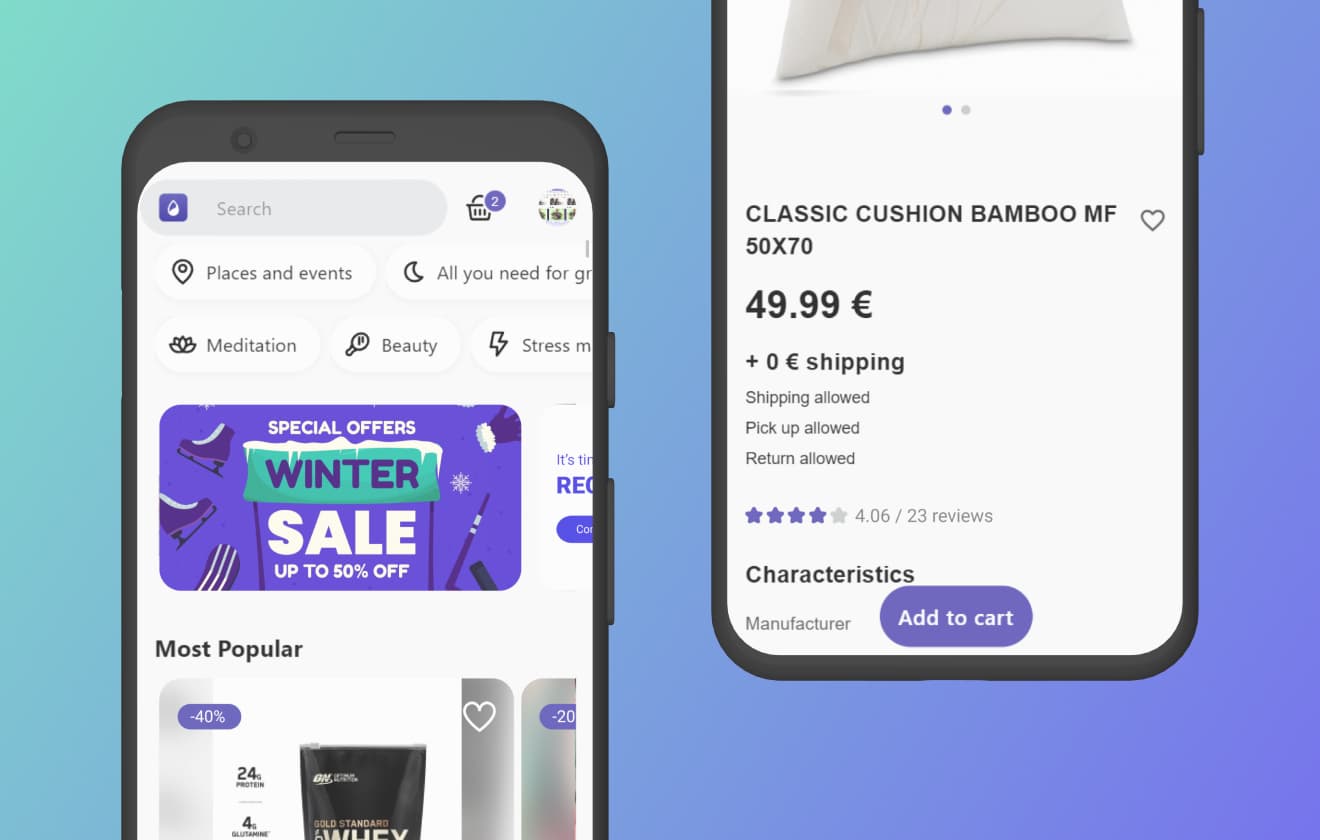
Сервис предоставляет возможность покупки или аренды услуг и товаров в области косметологии и медицины. Пользователи могут проходить опросники для выявления проблем со здоровьем и предоставления рекомендаций для улучшения самочувствия
react
redux
framework 7
typescript
i18next
sentry
google-maps-react
cypress
react-beautiful-dnd
react-final-form
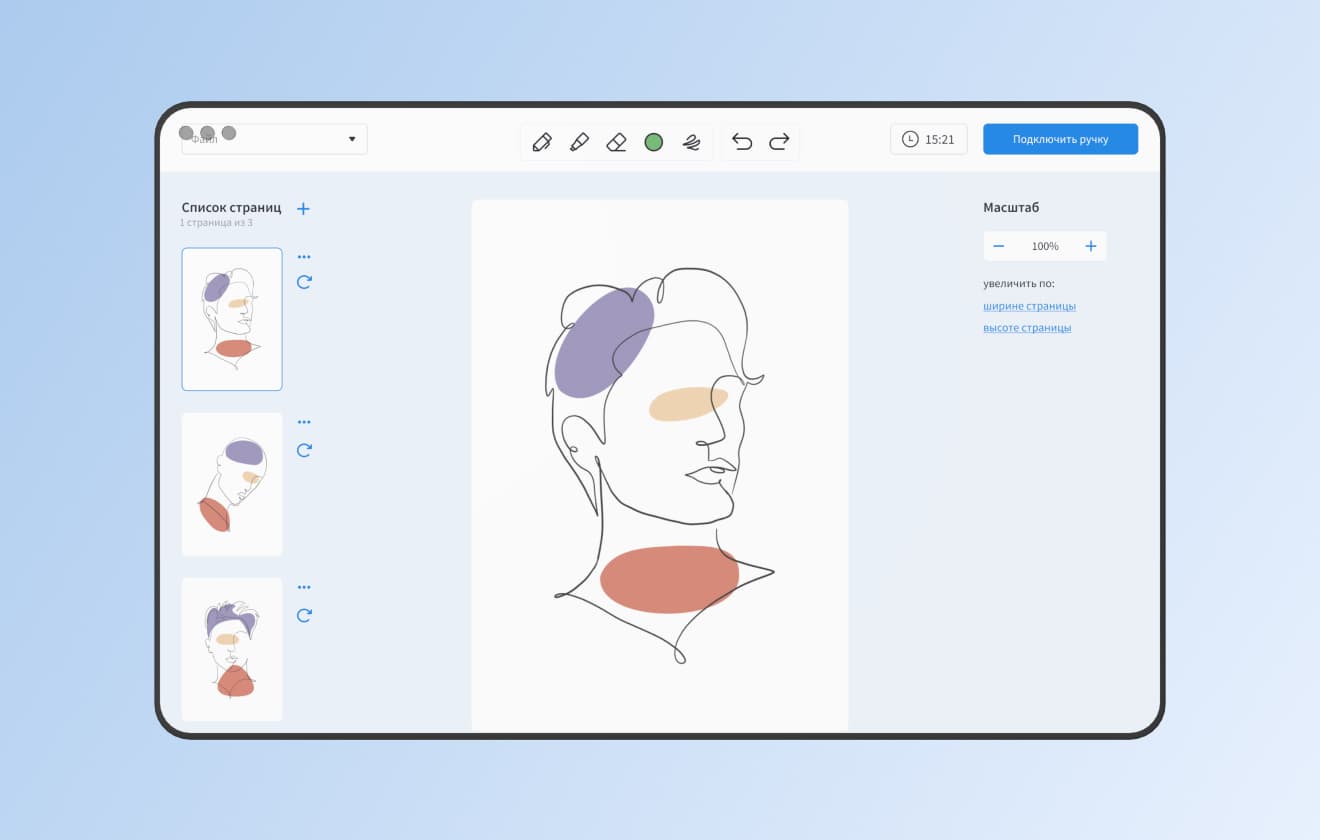
Приложение для работы с умной ручкой для онлайн образования. Предназначено для оцифровки всего написанного учеником. Учитель в режиме реального времени замечает ход мыслей ученика, может исправить и помочь, если появляются сложности в усвоении материала. Задание автоматически загружается в систему
react
redux
typescript
canvas
fabric
scss
расскажите
о своем
проекте
о своем
проекте
Опишите кратко вашу задачу, и мы скоро свяжемся с вами